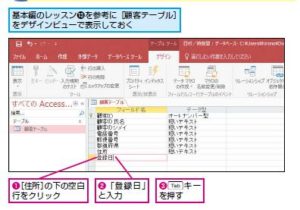
これまで作ったテーブルに、登録日を入力するためのフィールドを追加してみましょう。追加した日付のフィールドに[日付/時刻型]のデータ型を設定します。1 [登録日]フィールドを追加する
1 [登録日]フィールドを追加する1 [登録日]フィールドを追加する1 [登録日]フィールドを追加するナビゲーションウィンドウ p.421日付/時刻型 p.421フィールド p.421レッスンで使う練習用ファイル
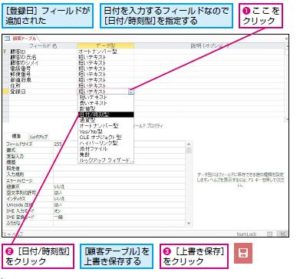
日付/時刻型.accdbショートカットキーc+.·········· デザインビューからデータシートビューへの切り替え2 [登録日]フィールドのデータ型を変更する
文字列や数値以外のデータ型もある数値を扱うデータ型、文字を扱うデータ型のほかにも、テーブルのフィールドにはいろいろなデータ型を設定できます。代表的なデータ型には、このレッスンで紹介している[日付/時刻型]のほかに[Yes/No型]や[オートナンバー型]などがあります。[日付/時刻型]は日付や時刻を入力するときに利用します。[Yes/No型]は、請求書の有無や書類の未提出・送付済みなど、YesかNoの2つの値のいずれかを選択するときに利用します。[オートナンバー型]はデータを入力するときに自動的に連番が入力されるデータ型で、レコードを一意に識別するために使われます。3
間違った場合は?手順2で[日付/時刻型]以外のデータ型を選択してしまったときは、もう一度[日付/時刻型]を選択し直します。
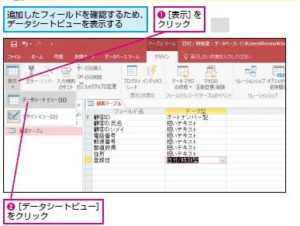
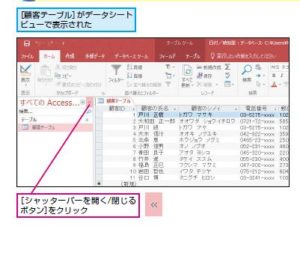
3データシートビューを表示する
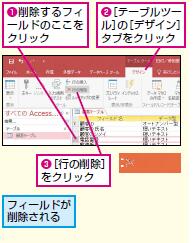
フィールドを削除するには
必要のないフィールドや間違って追加したフィールドは、以下の手順で削除できます。ただし、フィールドを削除すると、フィールドに入力されているデータもすべて失われてしまい、元に戻せません。フィールドを削除するときは、本当に削除しても問題がないか、よく考えてからにしましょう。
4 ナビゲーションウィンドウを閉じる
必要に応じてナビゲーションウィンドウは閉じておこう
手順4で操作しているようにナビゲーションウィンドウを閉じれば、作業領域を広く表示できます。データシートビューでテーブルを表示するときなど、作業領域が広い方が多くのフィールドを一度に確認できて便利で
す。
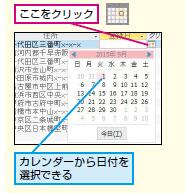
5 [登録日]フィールドを確認する
カレンダーから日付を入力できる[日付/時刻型]に設定したフィールドは、カレンダーを表示して、カレンダーから日付を選んでも入力できます。[日付/時刻型]のフィールドをクリックするとフィールドの右側にカレンダーのアイコンが表示されます。表示されたアイコンをクリックしましょう。
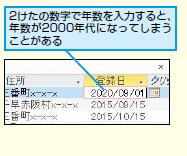
6 登録日を入力する
日付の入力方法はいろいろある
日付を入力するには、さまざまな方法があります。西暦で入力するには年月日を「/」(スラッシュ)または、「-」(ハイフン)で区切って入力しましょう。年は4けたと2けたのどちらで入力しても構いませんが、2けたで入力する年数が00から29までは2000年代、30から99までは1900年代として入力されます。意に沿わない年数になってしまう場合は、年数を2けたではなく4けたで入力しましょう。なお、日付は半角文字でも全角文字でも正しく入力できます。
7 入力したデータを確認する
[日付/時刻型]に設定したフィールドに日付を入力する
[日付/時刻型]のデータ型を設定したフィールドには日付や時刻を入力できます。このレッスンでは、登録日を入力するために[日付/時刻型]のデータ型を設定してフィールドを追加しました。ここでは日付だけを入力していますが、[日付/時刻型]のデータ型を持つフィールドには、日付だけではなく、日付と時刻、時刻のみといった、日付や時刻に関するさまざまなデータを入力できるようになります。